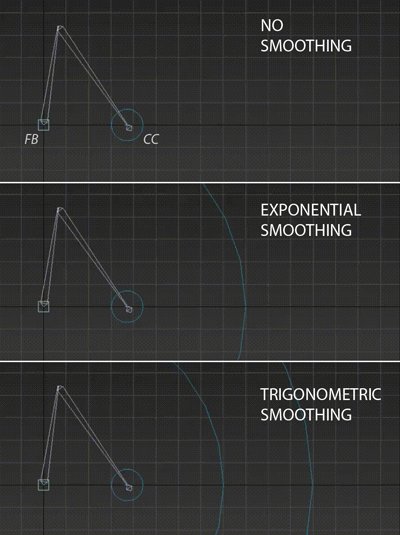
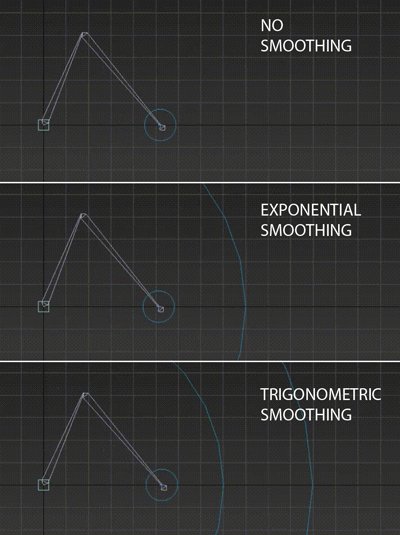
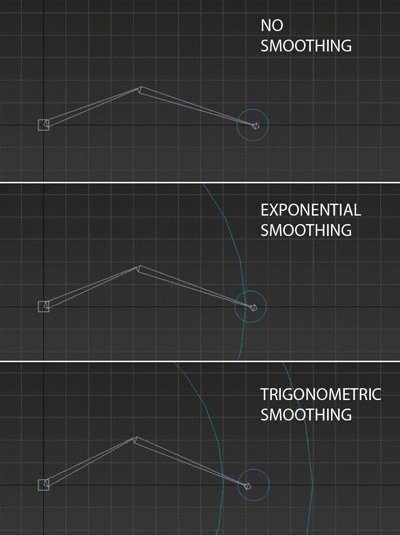
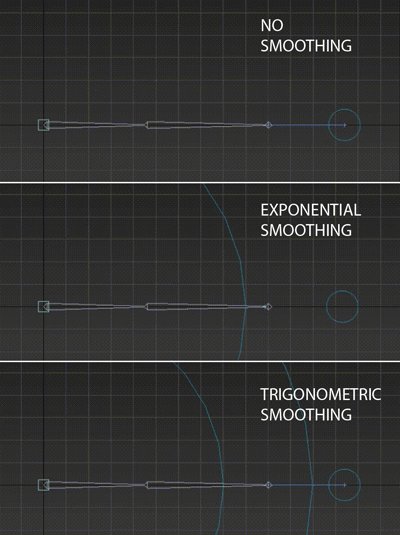
IK smoothing is used to soften the motion of the IK handle as the chain approaches full stretch. It can be set up in the 3ds Max by position constraining the IK handle to two targets with distributed weights. One target should be the IK control curve(CC in gif) and the other, an object placed at the position of the first bone in the IK(FB in gif) chain. The position weights need to be set as script controllers. Given the nodes CC and FB, we can calculate smoothing using the following script for the influence of CC –
Exponential Smoothing:
x = (distance CC FB) – Rmin
y = x
if x > 0 do
(
y = (D – Rmin)*(1-exp(-x/(D – Rmin)))
)
r = (Rmin + y)/(Rmin + x)
Trigonometric Smoothing:
x = (distance CC FB) – Rmin
L = Rmax – Rmin
y = x
if x > 0 and x < L do
(
y = (D – Rmin)*sin(90*x/L)
)
r = (Rmin + y)/(Rmin + x)
Rmin is the minimum radius of influence beyond which smoothing starts to take action. Rmax, used only for the trigonometric method and it defines the maximum distance CC needs to be from FB for the arm to be completely stretched out. These values are shown in the figure as the blue curved lines (which are actually circles with the center at FB)
The weight influence of FB can be set as 1 – Influence of CC.
I personally prefer the trigonometric method because it contains the extra Rmin attribute, giving the user more control. Also, it has a more natural motion as CC approaches Rmax.